最近在折腾Sphinx reStructuredText,发现其自带的多个HTML主题都没有图片自适应的功能,于是决定将其改造一番。
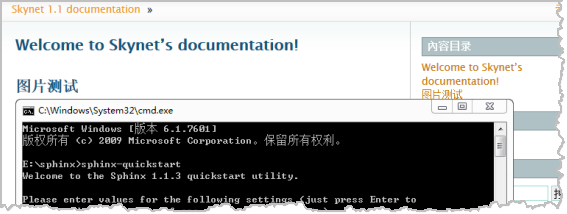
以sphinxdoc主题为例,这是一个页面分为左右两栏的主题,如下图所示:

当你缩减浏览器窗口宽度时,网页上的图片并不会随之自动缩小宽度,这将导致其“撑破”页面框架,覆盖掉右边栏的部分位置了。显然,这个样子很难看。
我要做的就是让图片能够自动适应页面宽度的变化,并约束在其父容器(左边栏正文区)内。不过我对HTML/CSS只能说是略懂,于是只得求助Google大神了。经搜索得知,添加一段CSS代码即可实现我想要的效果:
img {
max-width: 100%;
height: auto;
width: auto\9; /* ie8 */
}
以上代码出自Stackoverflow的一个问答,详情请移步到这里。
前面这段CSS代码加在哪里呢?废话,当然是加在主题里啦。问题是,直接修改Sphinx自带主题的代码,不便于后期维护呀。还好,Sphinx已经为用户自定义主题CSS提供了一条捷径:把修改过的CSS文件放进源文件根目录下的_static文件夹中即可,系统会在Build HTML的过程中,将此CSS文件自动拷贝到输出文件夹中,替换掉同名的CSS文件。注意这里的关键词组“同名的CSS文件”,你从哪里知道这个CSS文件的名字呢?好吧,其实答案也很简单,直接观察一下输出文件夹下仅有的几个CSS文件就知道啦:sphinxdoc主题主要是sphinxdoc.css在起作用。
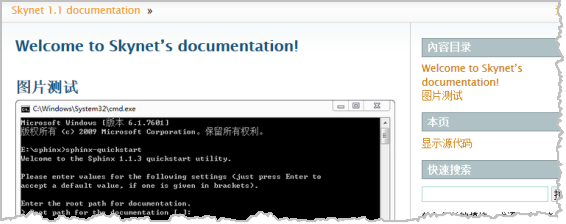
改造后的效果图如下,图片已经能自动缩减宽度了,且一直保持在左边栏内:

总结:
#1 为啥Sphinx自带的主题都不支持此功能?我估计是因为Python官方文档基本上就不包含图片,所以干脆就不考虑此问题了……其实很多开源程序的说明文档也有类似的状况,很少使用图片的。
#2 懒得修改自带主题的话,也可以Google一下Sphinx theme,配合关键字responsive design(即所谓的“响应式设计”),有很多不错的第三方主题都支持图片自适应。