在技术文档写作中,截图是个很重要的环节。所谓“一图胜千言”,一张精心准备的截图可以省去很多的文字描述,使得很抽象的操作步骤介绍起来形象化多了。
就用户手册中的截图来讲,截图中所包含数据/文字信息的合理性是很重要的。因为用户手册是面向终端用户的,你要尽量确保你提供的示例符合实际应用情形。例如,对于一个含有各种复杂权限控制的项目管理系统而言,在介绍普通用户所用到的某些功能时,最好就不要使用管理员用户来举例说明。
在我的实际工作中,很多时候某些截图有一些小瑕疵,要么是因为准备数据不太合理,要么是因为软件版本尚未稳定导致UI有问题。若是前一种情形,我可以选择重做数据,但这样很耗时间;若是后者,我可以等开发人员完善产品后再截图,但这样做的话过一段时候后有可能会有漏网之鱼。以前,为了对付这种问题,我通常是直接用截图软件来进行后期编辑修改(我使用的是SnagIt)。最近,在 Tweaking screenshots without an image editor 这篇文章中我又发掘到另一种好方法,那就是使用Firebug临时修改网页文字来得到我想要的效果(原文作者主要介绍的是Web Developer,但这个不如Firebug强大)。当然了,这个方法只适用于那些基于浏览器的应用程序。
Firebug原先只是一个用在Firefox上的扩展,不过后来拓展到其他浏览器上了。本文仍以Firefox平台为例,简单介绍它的用法。
Firebug官方主页
Firefox扩展中心的Firebug扩展
在Firefox中安装完Firebug后,浏览器右下角就会出现一个小甲虫状的图标,点击之即可打开当前页面的Firebug编辑窗口(可用鼠标拖放该窗口的顶部调整其大小)。
拿什么来举例好呢?算了,既然我是在WordPress上写这篇文章的,那就拿WordPress下手吧!这里就以WordPress管理后台为例好了。
如下图所示,如何把左上角那个大大的博客名改一下呢?

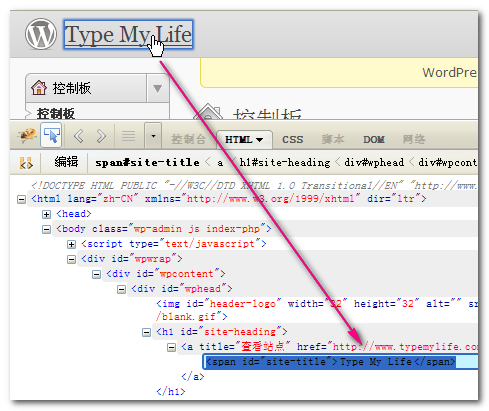
很简单,点击该页面右下角的Firebug图标,打开编辑窗口。点击该编辑窗口左上角的鼠标选择状图标(即彩色小甲虫图标右边那个)。把鼠标光标移动到左上角要修改的位置,可以看到下半分屏的Firebug窗口中也会同时高亮定位到对应位置。

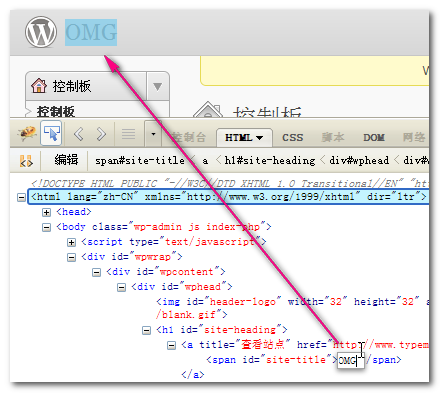
接下来,直接在Firebug编辑窗口中修改对应文字即可,例如把Type My Life改成OMG。在下图中可以看到,左上角的对应文字也会即时改变。

在实际应用中,修改完文字/数据后就可以关掉下半分屏的Firebug窗口继续截图了。请放心,这种修改只是在当前页面有效而已,刷新一下当前页面后,一切又恢复原状。应该说,如果需要临时修改某些软件界面上的文字/数字来满足截图需求,这个功能还是挺有用的。
我一般使用opera,不用任何插件就可以修改,查看源码,找到相应地方修改,然后点击一下“应用修改”就可以
Opera好多年前就一直是小众(不过至少在移动客户端上还算有市场),我没深入研究过。这篇文章的背景呢,其实是我们公司的产品只支持IE和Firefox。